开始
了解如何使用 Chirpy 的基础知识,通过这个全面的概述开始。你将学习如何安装、配置并使用你的第一个基于 Chirpy 的网站,以及如何将其部署到 web 服务器上。
创建站点仓库
有两种方法可以为此主题创建新的存储库:
- 使用Chirpy启动器 - 易于升级,隔离不相关的项目文件,以便您可以专注于编写。
- GitHub Fork - 方便自定义开发,但难以升级。除非您熟悉 Jekyll 并决心调整或为该项目做出贡献,否则不建议使用此方法。
选项 1. 使用Chirpy启动器
- 登录到 GitHub 并导航到 Chirpy Starter。
- 单击按钮 Use this template > Create a new repository。
- 将新存储库命名为
USERNAME.github.io, 其中USERNAME表示您的github用户名(小写)。
选项 2. GitHub Fork
- 登录到GitHub
- fork Chirpy,
- 将新的仓库重命名为
USERNAME.github.io,用你的小写 GitHub 用户名替换USERNAME。
设置环境
创建好仓库后,是时候设置你的开发环境了。主要有两种方法:
使用 Dev Containers(推荐用于 Windows)
Dev Containers 提供一个使用 Docker 的隔离环境,这可以防止与系统发生冲突,并确保所有依赖项都在容器内进行管理。
- 安装 Docker:
- 在 Windows/macOS 上安装 Docker Desktop。
- 在 Linux 上安装 Docker Engine。
- 安装 VS Code 并添加 Dev Containers 扩展。
- 克隆你的仓库:
- 对于 Docker Desktop:启动 VS Code 并在容器卷中克隆你的仓库。
- 对于 Docker Engine:在本地克隆你的仓库,然后通过 VS Code 在容器中打开它。
- 等待 Dev Containers 设置完成。
本地设置(推荐用于类 Unix 操作系统)
对于类 Unix 系统,你可以本地设置环境以获得最佳性能,尽管你也可以使用 Dev Containers 作为替代方案。
- 按照 Jekyll 安装指南安装 Jekyll 并确保已安装 Git。
- 将您的仓库克隆到本地机器。
- 如果您克隆了主题,请安装 Node.js 并在根目录中运行
bash tools/init.sh以初始化仓库。 - 在你的仓库根目录运行命令
bundle以安装依赖。
bash tools/init.sh命令的作用如下:
- 查看 最新标签的代码(以确保网站的稳定性:因为默认分支的代码正在开发中)。
- 删除非必要的示例文件,并处理与GitHub相关的文件。
- 构建JavaScript文件并导出到
assets/js/dist/,然后Git跟踪它们。 - 自动创建一个新的提交以保存上面的更改。
如果您不想在 GitHub 页面上部署站点,请在
bash tools/init.sh命令末尾附加选项--no-gh。
使用方法
启动 Jekyll 服务器
要在本地运行站点,请使用以下命令:
1
$ bundle exec jekyll s
如果在 Docker 中上述的命令不可用,可以尝试以下命令:
1
2
3
4
$ docker run -it --rm \
--volume="$PWD:/srv/jekyll" \
-p 4000:4000 jekyll/jekyll \
jekyll serve
如果你使用了 Dev Containers,必须在 VS Code 终端中运行该命令。
几秒钟后,本地服务将在 127.0.0.1:4000 发布.
配置
根据需要更新_config.yml的变量。一些典型的选项包括:
urlavatartimezonelang
社交联系方式
社交联系选项显示在侧边栏的底部。您可以在_data/contact.yml文件中启用或禁用特定的联系人。
自定义样式表
如果您需要自定义样式表,请将主题的 assets/css/style.scss 复制到Jekyll网站上的同一路径,然后在其末尾添加自定义样式。
从版本 4.1.0 开始,如果您想覆盖在 _sass/addon/variables.scss 中定义的SASS变量,请将SASS主文件 _sass/jekyll-theme-chirpy.scss 复制到站点源中的_sass 目录中,然后创建一个新文件_sass/variables-hook.scss ,并分配新值。
自定义静态资源
在5.1.0版本中引入了静态资源配置。静态资源的CDN由文件 _data/origin/cors.yml 定义,您可以根据网站发布地区的网络条件替换其中的一些。
此外,如果您想自托管静态资源,请参阅chirpy-static-assets。
部署
在部署开始之前,请检查文件 _config.yml ,并确保url配置正确。此外,如果您更喜欢project site并且不使用自定义域,或者您想使用GitHub Pages以外的web服务器上的基本URL访问您的网站,请记住将 baseurl 更改为以斜杠开头的项目名称,例如 /project-name 。
现在,您可以选择 以下方法之一 来部署您的 Jekyll 站点。
使用 GitHub 操作进行部署
准备以下内容:
- 如果您使用的是 GitHub 免费计划,请确保您的站点仓库是公开的。
- 如果您已将
Gemfile.lock提交到存储库,并且本地机器不是运行 Linux 的系统,请转到站点的根目录并更新锁定文件的平台列表:
1
$ bundle lock --add-platform x86_64-linux
接下来,配置页面服务。
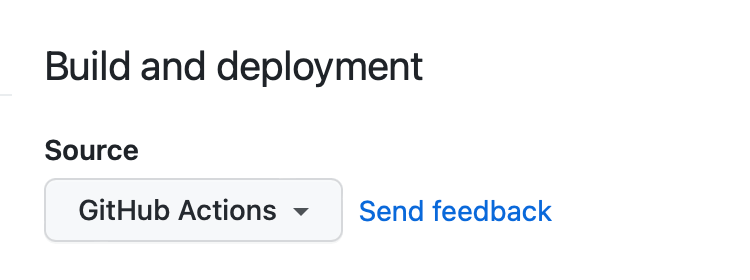
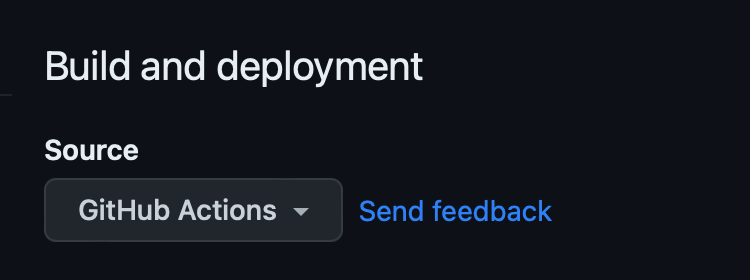
在GitHub上浏览到您的存储库。选择选项卡 Settings ,然后单击左侧导航栏中的 Pages 。然后,在 Source 部分(在 Build and deployment 下),从下拉菜单中选择GitHub Actions。


将任何提交推送到GitHub以触发 Actions 工作流。在存储库的 Actions 选项卡中,您应该看到工作流 Build 和 Deploy 正在运行。一旦构建完成并成功,站点将自动部署。
此时,您可以转到 GitHub 指示的 URL 以访问您的网站。
手动构建和部署
在自托管服务器上,您无法享受 GitHub Actions 的便利。因此,需要在本地计算机上生成站点,然后将站点文件上载到服务器。
转到源项目的根目录,并按以下命令构建你的站点:
1
$ JEKYLL_ENV=production bundle exec jekyll b
如果在 Docker 中上述的命令不可用,可以尝试以下命令构建:
1
2
3
4
5
$ docker run -it --rm \
--env JEKYLL_ENV=production \
--volume="$PWD:/srv/jekyll" \
jekyll/jekyll \
jekyll build
除非指定了输出路径,否则生成的站点文件将放置在项目根目录的文件夹 _site 中。现在,您应该将这些文件上传到目标服务器。
本文参考